怎样使用select控件制作下拉菜单效果?
更新时间:2021年09月27日17时27分 来源: 浏览次数:

浏览网页时,经常会看到包含多个选项的下拉菜单如选择所在的城市、出生年月、兴趣爱好等。下按菜单,例Vowo日(Vono,示即为一个下拉菜单,当单击下拉符号时,会出现一个选择列表。要想制作这种下拉菜单效果,就需会出用select控件。
使用<select>标记定义下拉菜单的基本语法格式如下:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
在上面的语法中,<select></select>标记用于在表单中添加一个下拉菜单,<option></option>标记嵌套在<select></select>标记中,用于定义下拉菜单中的具体选项,每对<select></select>中至少应包含一对<option></option>。
值得一提的是,在HTML中,可以为<select>和<coptiono>标记定义属性,以改变下拉菜的外观显示效果,具体如表10-8所示。
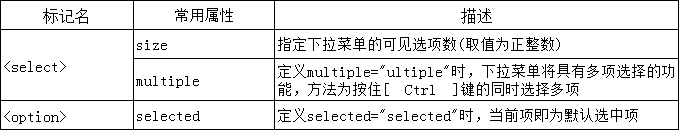
表10-8 <select>和<option>标记的常用属性

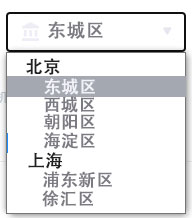
在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,找到相应的选项会更加容易。图10-17所示即为选项分组后的下拉菜单中选选项展示效果。

要想实现图10-17所示的效果,可以在下拉菜单中使用<optgroup></optgroup>标记,具体示例代码如下:
日本行政级别: <select> <optgroup label="都"> <option>东京都</option> </optgroup> <optgroup label="道"> <option>北海道</option> </optgroup> <optgroup label="府"> <option>京都府</option> <option>大阪府</option> </optgroup> <optgroup label="县"> <option>青森县</option> <option>岩手县</option> <option>...</option> </select>
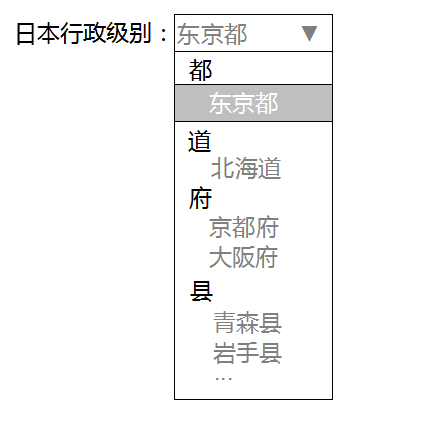
示例代码对应效果,当单击下拉符号时,效果如图10-19所示,下拉菜单中的选项被清晰地分组了。

图10-19选项组后的下拉菜单
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















