结构化伪类选择器有哪些?CSS3新增选择器
更新时间:2021年09月23日17时01分 来源:传智教育 浏览次数:
结构化伪类选择器是CSS3中新增加的选择器。常用的结构化伪类选择器有:root选择器、:not选择器、:only-child选择器、:first-child选择器、:last-child选择器、:nth-child(n)选择器、:nth-last-child(n)选择器、:nth-of-type(n)选择器、:nth-last-of-type(n)选择器、:empty选择器、:target选择器,下面我们一一讲解。
:root选择器
:root选择器用于匹配文档根元素,在HTML中,根元素始终是html元素。也就是说使用“:root选择器”定义的样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。
下面通过一个案例对:root选择器的用法进行演示,如下示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:root选择器用法-http://web.itheima.com</title>
<style>
:root {color: brown;}
h2 {color: goldenrod;}
</style>
<body>
<body>
<h2>《面朝大海春暖花开》</h2>
<p>从明天起做个幸福的人
喂马劈柴周游世界
从明天起关心粮食和蔬菜
我有一所房子
面朝大海春暖花开</p>
</body>
</html>
如图所示:

如果不指定h2元素的字体颜色,而仅仅使用“:root选择器”设置的样式,即删除第8行代码,效果如下图所示。

:not选择器
如果对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用:not选择器。下面通过一个案例来做具体演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>not选择器用法-http://web.itheima.com</title>
<style>
body *:not(h3) {
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
<body>
<body>
<h3>《世界上最远的距离》</h3>
<p>世界上最远的距离</p>
<p>不是生与死的距离</p>
<p>而是我站在你面前</p>
<p>你却不知道我爱你……</p>
</body>
</html>
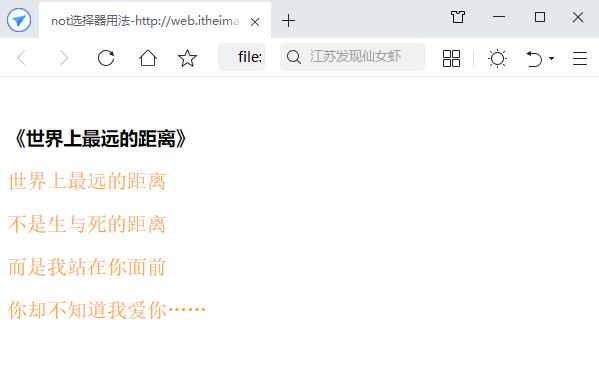
在上面案例中,第7~10行代码定义了页面body的文本样式,“body*:not(h3)”选择器用于排除body结构中的子结构元素h3,使其不应用该文本样式。

从图中可以看出,只有h3标记所定义的文字内容没有添加新的样式。
:only-child选择器
:only-child选择器用于匹配属于某父元素的唯一子元素的元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child选择器”可以选择这个子元素。
下面通过一个案例对“:only-child选择器”的用法进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:only-child选择器用法-http://web.itheima.com</title>
<style>
li:only-child {color: red;}
</style>
<body>
<body>
<div>
国内电影:
<ul>
<li>一代宗师</li>
<li>叶问</li>
<li>非诚勿扰</li>
</ul>
美国电影:
<ul>
<li>侏罗纪世界</li>
</ul>
日本动漫:
<ul>
<li>蜡笔小新</li>
<li>火影忍者</li>
<li>航海王</li>
</ul>
</body>
</html>
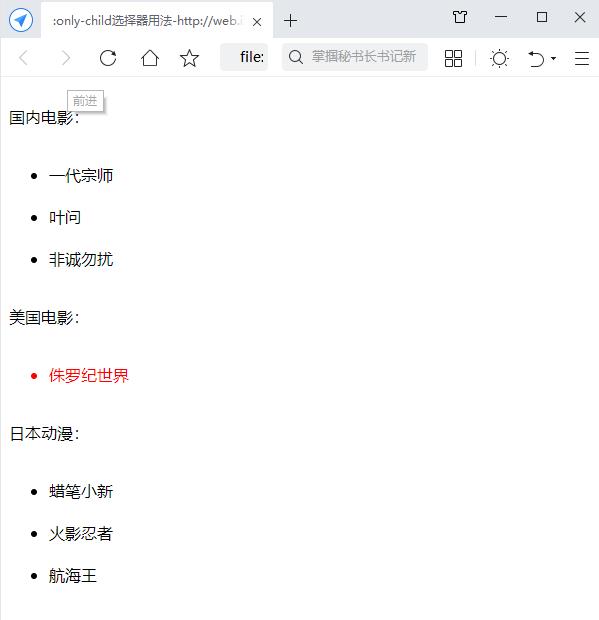
在上面案例中使用了:only-child选择器“li:only-child”,用于选择作为ul唯一子元素的li元素,并设置其文本颜色为红色。
效果图如下:

:first-child和:last-child选择器
:first-child选择器和:last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。下面通过一个案例来演示它们的使用方法,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first-child和last-child选择器的使用-http://web.itheima.com</title>
<style>
p:first-child {
color: pink;
font-size: 16px;
font-family: "微软雅黑";
}
p:last-child {
color: blue;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
<body>
<body>
<p>第一篇 毕业了</p>
<p>第二篇 关于考试</p>
<p>第三篇 夏日飞舞</p>
<p>第四篇 惆怅的心</p>
<p>第五篇 畅谈美丽</p>
</body>
</html>
在上面案例中,分别使用了选择器“p:first-child”和“p:last-child”,用于选择作为其父元素的第1个子元素p和最后一个子元素p(本案例中的父元素为body),然后为它们设置特殊的文本样式。
页面效果如下:

:nth-child(n)和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择某个父元素中第一个或最后一个子元素,但是如果用户想要选择第2个或倒数第2个子元素,这两个选择器就不起作用了。为此,CSS3引入了:nth-child(n)和:nth-last-child(n)选择器,它们是:first-child选择器和:last-child选择器的扩展。
如下案例所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:nth-child(n)和:nth-last-child(n)选择器的使用-http://web.itheima.com</title>
<style>
p:nth-child(2){
color: pink;
font-size: 16px;
font-family: "宋体";
}
p:nth-last-child(2){
color: blue;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
<body>
<body>
<p>第一篇 毕业了</p>
<p>第二篇 关于考试</p>
<p>第三篇 夏日飞舞</p>
<p>第四篇 惆怅的心</p>
<p>第五篇 畅谈美丽</p>
</body>
</html>
在上面案例中,分别使用了选择器“p:nth-child(2)”和“p:nth-last-child(2)”,用于选择作为其父元素的第2个子元素p和倒数第2个子元素p(本案例中的父元素为body),然后为它们设置特殊的文本样式。
页面效果如下图:

:nth-of-type(n)和:nth-last-of-type(n)选择器
上面我们介绍了:nth-child(n)和:nth-last-child(n)选择器,并实现了一些简单的页面效果,下面我们介绍:nth-of-type(n)和:nth-last-of-type(n)选择器,这两种选择器的不同之处在于:nth-of-type(n)和:nth-last-of-type(n)选择器用于匹配属于父元素的特定类型的第n个子元素和倒数第n个子元素,而:nth-child(n)和:nth-last-child(n)选择器用于匹配属于父元素的第n个子元素和倒数第n个子元素,与元素类型无关。
下面就通过一个案例来对:nth-of-type(n)和:nth-last-of-type(n)选择器做具体研究:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nth-of-type(n)和nth-last-of-type(n)选择器的使用-http://web.itheima.com</title>
<style>
h2:nth-of-type(odd){
color: #f09;
}
h2:nth-of-type(even){
color: #12ff65;
}
p:nth-last-of-type(2){
font-weight: bold;
}
</style>
<body>
<body>
<h2>网页设计</h2>
<p>网页设计是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。</p>
<h2>Java</h2>
<p>Java是一种可以撰写跨平台应用程序的面向对象的程序设计语言。</p>
<h2>iOS</h2>
<p>iOS是由苹果公司开发的移动操作系统。</p>
<h2>PHP</h2>
<p>PHP(外文名:PHP:Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。</p>
</body>
</html>
在上面案例中,第7行代码“h2:nth-of-type(odd){color: #f09;}”用于将所有h2元素中第奇数行的字体颜色设置为玫红色;第8行代码“h2:nth-of-type(even){color:#12ff65;}”用于将所有h2元素中第偶数行的字体颜色设置为绿色;第9 行代码“p:nth-last-of-type(2){font-weight: bold;}”用于将倒数第2个p元素的字体加粗显示。
页面效果图如下:

从上图中可以看出,所有奇数行文章标题的字体颜色为玫红色,所有偶数行文章标题的字体颜色为绿色,倒数第二个p元素定义的字体样式为粗体显示,实现了最终想要的结果。
:empty选择器
:empty选择器用来选择没有子元素或文本内容为空的所有元素。下面通过一个案例对“:empty选择器”的用法进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>empty选择器的使用-http://web.itheima.com</title>
<style>
p {
width: 150px;
height: 30px;
}
:empty {
background-color: #999;
}
</style>
<body>
<body>
<p>传智播客北京校区</p>
<p>传智播客上海校区</p>
<p>传智播客广州校区</p>
<p></p>
<p>传智播客武汉校区</p>
</body>
</html>
在上面案例中,第18行代码用于定义空元素p,第11行代码使用“:empty选择器”将页面中空元素的背景颜色设置为灰色。

从图中可以看出,没有内容的p元素被添加了灰色背景色。
:target选择器
:target选择器用于为页面中的某个target元素(该元素的id被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并且跳转到target元素后,:target选择器所设置的样式才会起作用。
下面通过一个案例对“:target选择器”的用法进行演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>target选择器的使用-http://web.itheima.com</title>
<style>
:target{background-color: #e5eecc;}
</style>
<body>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请单击上面的链接,:target 选择器会突出显示当前活动的HTML锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
</body>
</html>
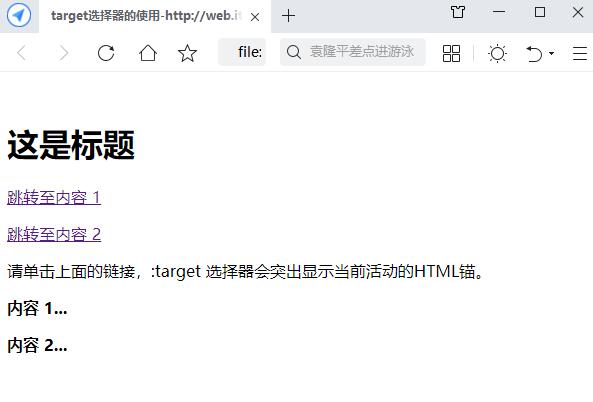
在例案例中,第7行代码用于为target元素指定背景颜色。当单击链接时,所链接到的内容将会被添加背景颜色效果。效果如下所示。

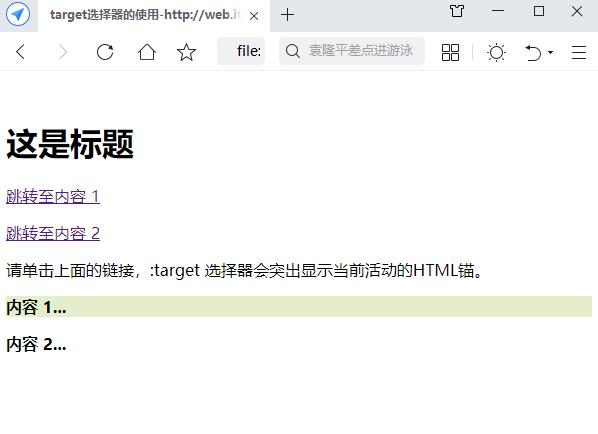
当单击“跳转至内容1”时,效果如下图所示,链接内容添加了背景颜色效果。

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















