box-sizing:border-box什么意思?box-sizing属性的用法
更新时间:2021年09月24日11时50分 来源:传智教育 浏览次数:
box-sizing: border-box什么意思? box-sizing: border-box就是将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。
当一个盒子的总宽度确定之后,要想给盒子添加边框或内边距,往往需要更改 width属性值,才能保证盒子总宽度不变,操作起来烦琐且容易出错,运用CSS3的box-sizing属性可以轻松解决这个问题。box-sizing属性用于定义盒子的宽度值和高度值是否包含元素的内边距和边框,其基本语法格式如下。
box-sizing: content-box/border-box;
在上面的语法格式中,box-sizing属性的取值可以为content-box或border-box,对它们的解释如下。
●content-box:浏览器对盒模型的解释遵从W3C标准,当定义width和height时,它的参数值不包括border和padding。
●border-box:当定义width和height时,border和padding的参数值被包含在width和height之内。
下面通过一个案例对box-sizing属性进行演示,如下所示。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>box-sizing属性用法</title>
<style type="text/css">
.box1{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: content-box;
}
.box2{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1">content_box属性</div>
<div class="box2">border_box属性</div>
</body>
</html>
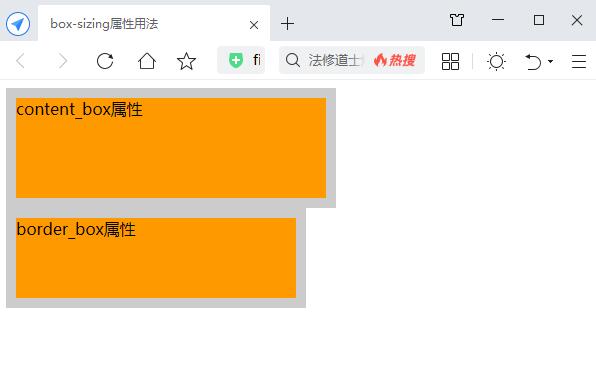
在上面案例中定义了两个盒子,并对它们设置相同的宽、高、右内边距和边框样式。并且,对第一个盒子定义“box-sizing: content-box;”样式,对第二个盒子定义“box-sizing: border-box;”样式。

可以发现应用了“box-sizing: content-box;”样式的盒子1,宽度比width参数值多出30px,总宽度变为330px;而应用了“box-sizing: border-box;”样式的盒子 2,宽度等于width参数值,总宽度仍为300px。应用“box-sizing: border-box;”样式后,盒子border和padding的参数值是被包含在width和height之内的。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















