【案例】鼠标指针经过时背景变色
更新时间:2022年07月04日14时25分 来源:传智教育 浏览次数:
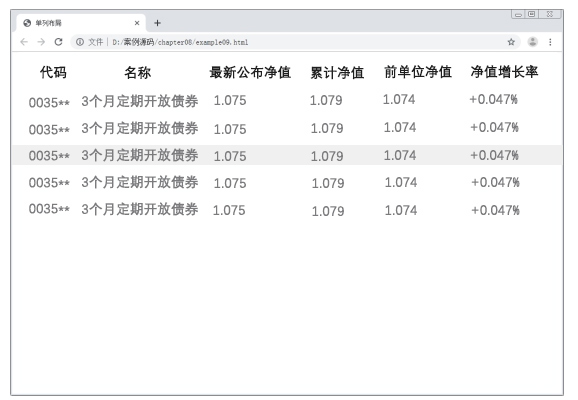
当表格中的单元格比较多时,可以在用户鼠标指针经过时把当前行添加背景色,使表格内容显得清晰和一目了然,容易阅读。接下来我们使用鼠标指针经过事件onmouseoer和标指针离开事件onmouseout 实现案例效果。
(1)编写HTML页面,示例代码如下。
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>0035**</td>
<td>3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
...(此处省略多个tr)
</tbody>
</table>
</body>
(2)实现鼠标指针经过时背景变色的效果,具体代码如下。
< script >
//1.获取元素
var trs = document.querySelector('tbody').querySelectorAll('tr');
//2.利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3.鼠标指针经过事件 onmouseover
trs[i].onmouseover = function() {
this.className = 'bg';
};
//4.鼠标指针离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = ‘’;
};
} < /script>

背景变色效果


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















