如何获取和移除DOM对象的属性?
更新时间:2022年07月04日10时45分 来源:传智教育 浏览次数:
获取属性
在DOM对象中可以使用“element.属性”的方式来获取内置的属性值,但是DOM对象并不能直接使用点语法获取到自定义属性的值,那么如何获取自定义属性值呢?在DOM中,可以使用getAttribute(属性)方法来返回指定元素的属性值。
下面我们通过案例演示如何获取属性值,示例代码如下。
<body>
<div id="demo" index="1"></div>
<script>
var div = document.querySelector('diy');
console.log(div.id); //结果为:demo
console.log(div.getAttribute('id')); //结果为:demo
console.log(div.getAttribute('index')); //结果为:1
</script>
</body>
上述代码中,第5、6行代码分别使用element.属性和element.getAttributeo两种方式获取div元素的内置属性id,输出结果为demo。虽然以上两种方式都可以获取内置属性值,但是在实际运用中推荐使用“element.属性”这种较为简洁的方式。第7行使用getAttribute('index)方式来获取开发者自定义的index属性,输出结果为。
移除属性
在DOM中使用“element.removeAttributef'属性)”的方式来移除元素属性。接下来我们通过案例演示如何移除属性值,示例代码如下。
<body>
<div id="test" class""footer" index="2"></div>
<script>
var div = document.querySelector('div');
div.removeAttribute('id');
div.removeAttribute('class');
div.removeAttribute('index');
</script>
</body>
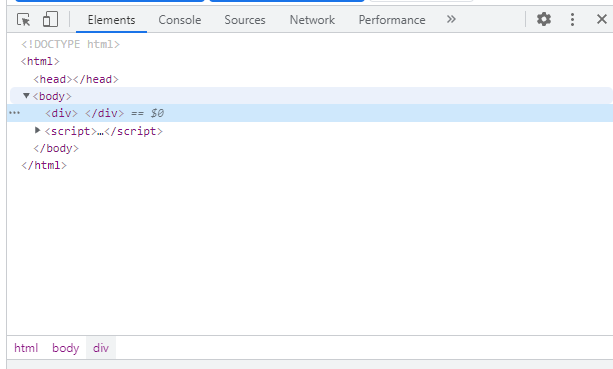
上述代码中,第5~7行代码使用 removeAtribute)方法移除div元素的id、class、 index属性。在浏览器中查看div元素,如图所示。

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















