webpack是什么?有什么用?怎么用?
更新时间:2021年12月02日11时06分 来源:传智教育 浏览次数:
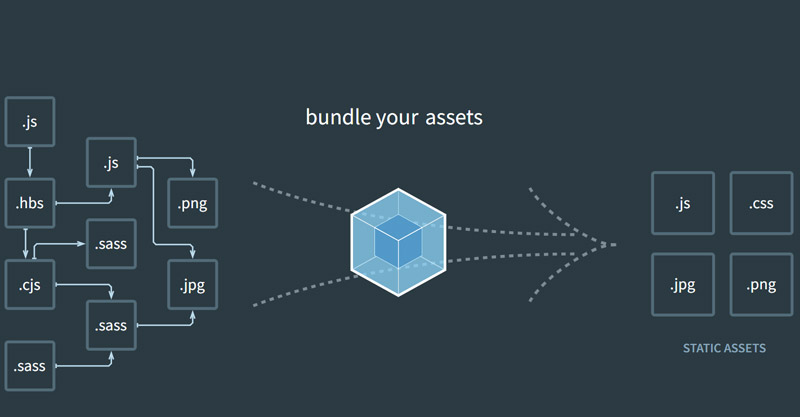
webpack是一个模块打包工具,可以把前端项目中的js、cs、scss/less、图片等文件都打包在一起,实现自动化构建,给前端开发人员带来了极大的便利。

Webpack安装教程
在安装webpack前,电脑需要先安装node.js,详细参考《node.js环境安装教程》。
在Windows+R键,输入cmd,在命令行中执行如下命令即可安装webpack:
npm install webpack -g
-g是全局安装

启动命令行

输入webpack安装命令

等待webapck安装


小提示:旧版本的webpack还需要安装webpack cli脚手架工具,而最新版本的webpack打包工具已经集成了脚手架工具。
webpack常用安装命令
1. 安装webpack
npm install webpack -g
2. 卸载版本:
npm uninstall webpack -g npm uninstall -g webpack-dev-server
3. 设置代理:
npm config set registry "http://registry.npmjs.org/"
4. 清除代理设置:
npm config set proxy null npm config set https-proxy null
5.查看代理:
npm config get proxy npm config get https-proxy
webpack简单使用
在安装webpack之后,我们通过一个例子展示webpack的简单使用。
(1) 创建C:\vue\chapter01\demo01目录,作为项目目录。
(2) 在demo01目录中创建example.js文件,具体代码如下:
function add(a, b){
return a + b
}
console .log(add(1,2))
上述代码用于计算两个数之和,在控制台中输出计算结果。
(3)在demo01目录下执行如下命令,进行打包操作:
webpack ./example.js -o app.js

执行上述命令后,就会编译example.js文件,将编译后的结果保存为app.js文件。
(4)创建example.html文件,引人编译后的app.js文件,具体代码如下:
<script src="app.js"></script>
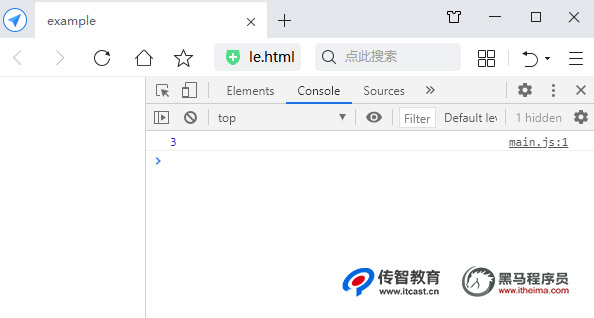
(5)在浏览器中打开example.html,运行结果如图所示。

从图中可以看出,控制台输出的打印结果为3,说明此时已经将example.js文件打包为app.js文件。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















