JS编译原理:Javascript代码编译步骤有哪些?
更新时间:2021年11月26日14时25分 来源:传智教育 浏览次数:

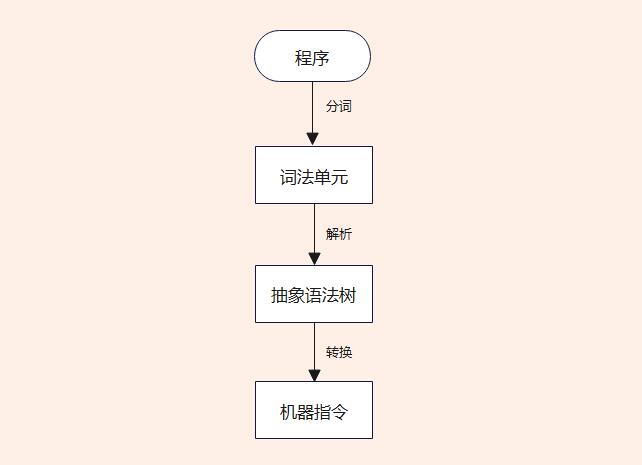
JavaScript代码在运行之前会经过一个编译的过程,而编译有分词、解析和代码生成三个步骤,下面我们详细介绍。
第一个步骤:分词
分词的目的是把字符组成的代码分解成有意义的代码块,这些代码块称为词法单元。
第二个步骤:解析
由JavaScript编译器对分词得到的一个个代码块进行解析,生成一棵抽象的语法树(AST)。
第三个步骤:代码生成
在这个过程中,JavaScript引擎会把在第二个步骤中生成的抽象语法树转换成可执行的代码,也就是最终生成出一些机器指令。

实际上,javascript引擎的编译过程要复杂得多,包括大量优化操作,上面的三个步骤是基本的编译概述。
总结:
JavaScript代码编译原理,编译器把程序分解成词法单元(token),然后把词法单元解析成语法树(AST),再把语法树变成机器指令等待执行。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















