为什么需要浮动?css浮动布局的特点是什么?
更新时间:2021年09月17日17时14分 来源:传智教育 浏览次数:

网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。利用float 属性可以创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }

加了浮动之后的元素,会具有很多特性,需要我们掌握的:
1. 浮动元素会脱离标准流(脱标)。
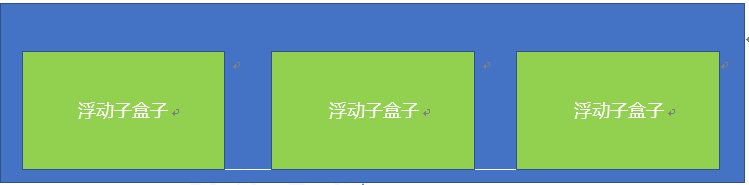
1. 浮动的元素会一行内显示并且元素顶部对齐。
2. 浮动的元素会具有行内块元素的特性。
设置了浮动(float)的元素最重要特性:
1. 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
2. 浮动的盒子不再保留原先的位置
3. 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3. 浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定,浮动的盒子中间是没有缝隙的,是紧挨着一起的,行内元素同理。
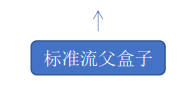
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.


浮动布局注意点:
一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















