CSS如何去除图片间隙?【CSS教程】
更新时间:2021年09月07日18时41分 来源:传智教育 浏览次数:
为什么图片底部会有空白缝隙?
图片和行内块元素默认底线会和父级盒子的基线对齐,因此就会产生白色缝隙。
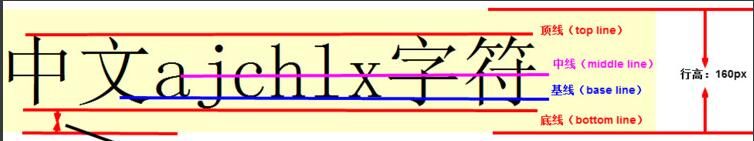
什么是基线?

如何去除图片底部间隙?
1.用vertical-align:middle | top| bottom等,让图片不和基线对齐。
vertical-align:middle;
vertical-align: top;
vertical-align: bottom;
上面3中对齐方式都可以
vertical-align不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
2.将img通过display: block;转为块级元素。
转为块级元素之后,就不存在和父级盒子基线对齐的问题了。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















