css定位详解:css中定位类型
更新时间:2021年08月30日16时20分 来源:传智教育 浏览次数:
定位的作用
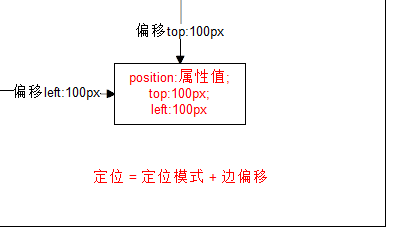
定位也是用来布局的,它有两部分组成:定位模式和边偏移。
边偏移
简单说,我们定位的盒子,是通过边偏移来移动位置的。在CSS中,通过top、bottom、left和right属性定义元素的边偏移
| 边偏移属性 | 示例 | 描述 |
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离。 |
定位模式(position)
在CSS中,通过position属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |

1.静态定位(static)-了解
·静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
·静态定位 按照标准流特性摆放位置,它没有边偏移。
·静态定位在布局时我们几乎不用的
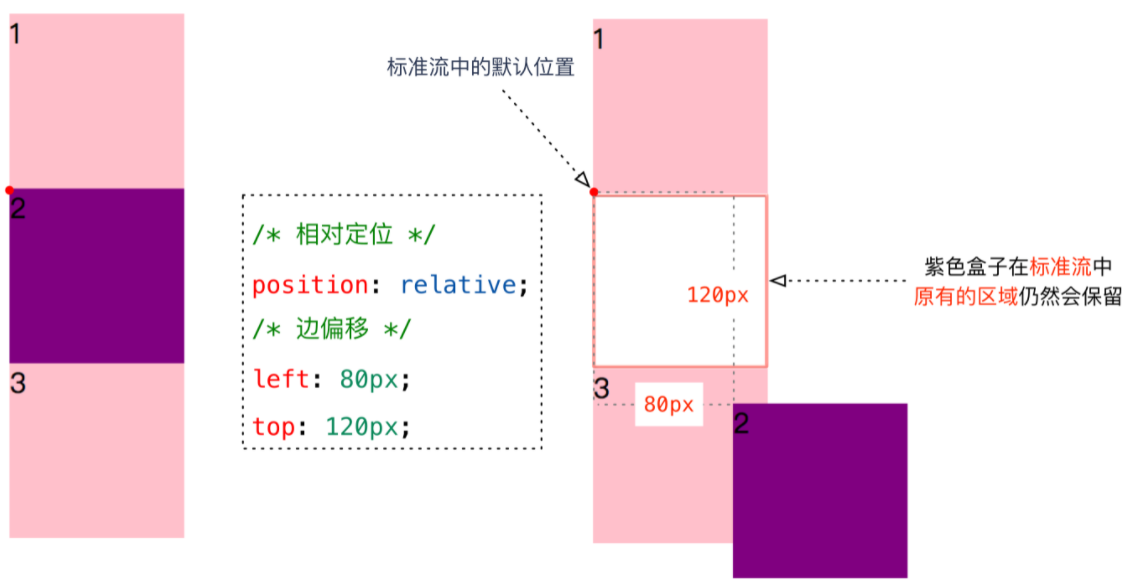
2.相对定位(relative)-重要
相对定位是元素相对于它原来在标准流中的位置来说的。
效果图:

相对定位的特点:
·相对于自己原来在标准流中位置来移动的
·原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
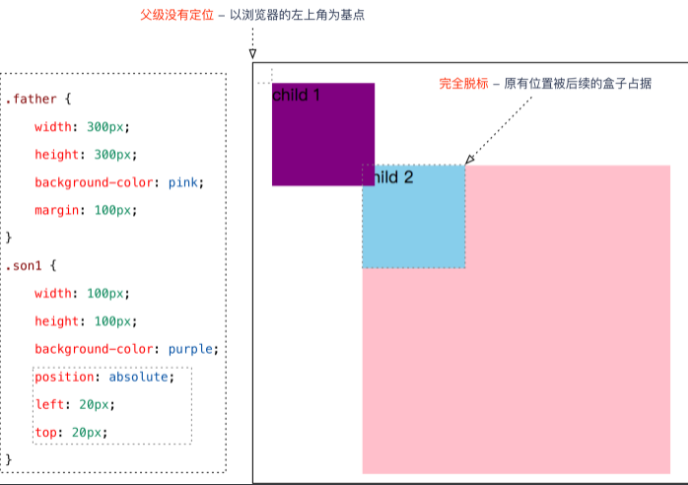
3.绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
·完全脱标——完全不占位置;
·父元素没有定位,则以浏览器为准定位(Document 文档)。

·父元素要有定位
·将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点:(务必记住)
·绝对是以带有定位的父级元素来移动位置(拼爹型)如果父级都没有定位,则以浏览器文档为准移动位置
·不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
定位口诀——子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相——子级是绝对定位,父级要用相对定位。子绝父相是使用绝对定位的口诀,要牢牢记住!
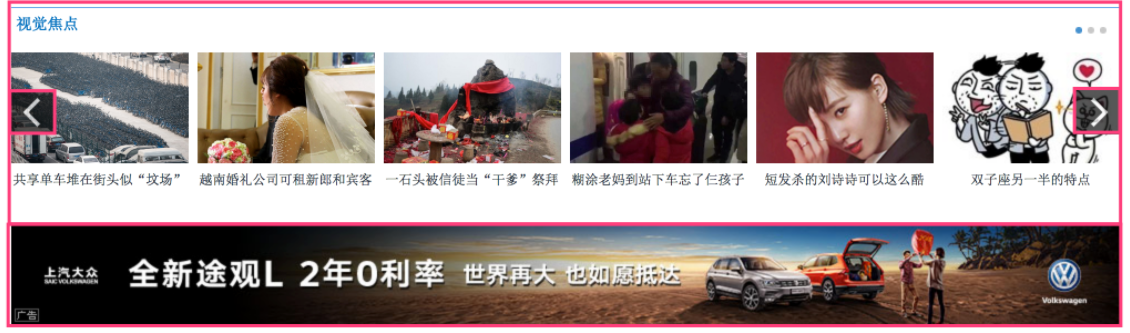
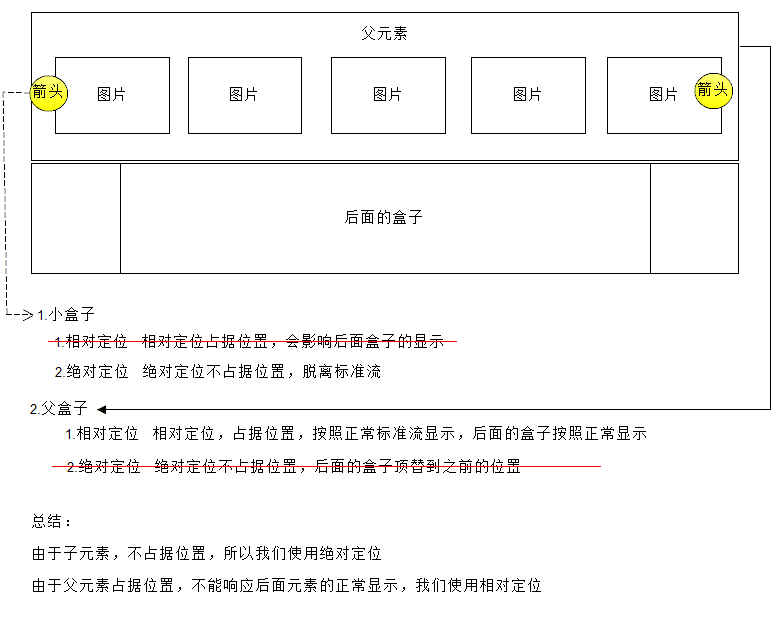
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
1.方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
2.父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
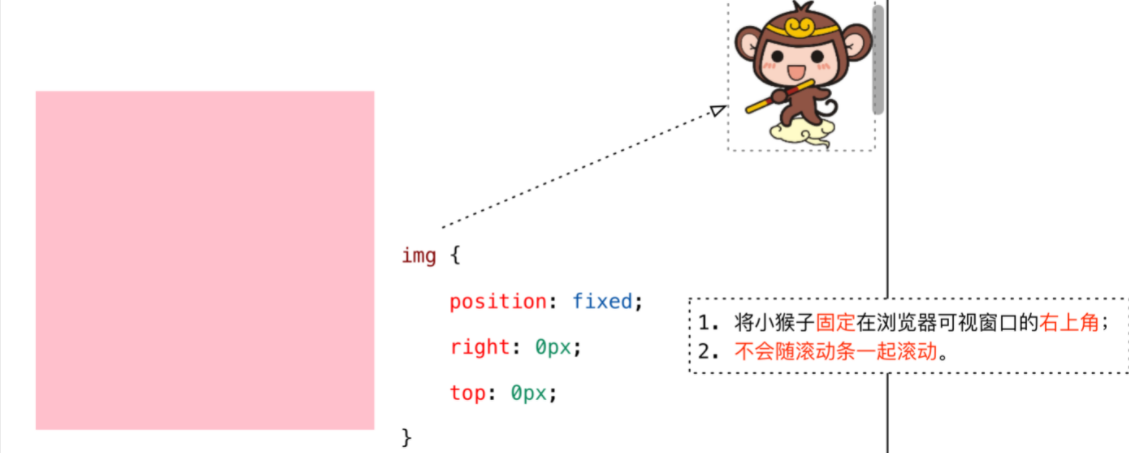
4. 固定定位(fixed)-重要
固定定位是绝对定位的一种特殊形式: 如果说绝对定位是一个矩形那么固定定位就类似于正方形
1. 完全脱标——完全不占位置;
2. 只认浏览器的可视窗口 —— `浏览器可视窗口 + 边偏移属性` 来设置元素的位置;
·跟父元素没有任何关系;单独使用的
·不随滚动条滚动。

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















