WebSocket协议怎么用?和HTTP协议的区别在哪?
更新时间:2023年07月06日11时37分 来源:传智教育 浏览次数:

WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
HTTP协议和WebSocket协议对比:
HTTP是短连接,WebSocket是长连接。
HTTP通信是单向的,基于请求响应模式。WebSocket支持双向通信。
HTTP和WebSocket底层都是TCP连接。
那既然WebSocket支持双向通信,功能看似比HTTP强大,那么我们是不是可以基于WebSocket开发所有的业务功能?
不能,WebSocket并不能完全取代HTTP,WebSocket服务器长期维护长连接需要一定的成本,各个浏览器支持程度不一。WebSocket 是长连接,受网络限制比较大,需要处理好重连,它只适合在特定的场景下使用。
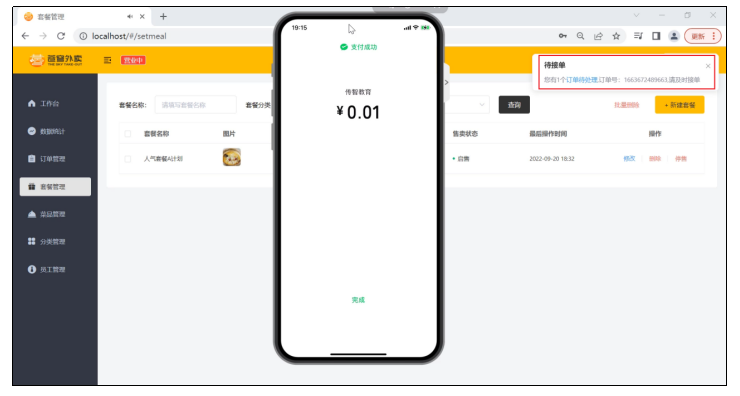
下面以外卖平台商家端的来单提醒为例,演示WebSocket的使用。
需求分析和设计
用户下单并且支付成功后,需要第一时间通知外卖商家。通知的形式有语音播报和弹出提示框两种。

通过WebSocket实现管理端页面和服务端保持长连接状态,当客户支付后,调用WebSocket的相关API实现服务端向客户端推送消息。客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报。
约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type,orderId,content
- type 为消息类型,1为来单提醒 2为客户催单。
- orderId 为订单id。
- content 为消息内容。
在OrderServiceImpl中注入WebSocketServer对象,修改paySuccess方法,加入如下代码:
Map map = new HashMap();
map.put("type", 1);//通知类型 1来单提醒 2客户催单
map.put("orderId", orders.getId());//订单id
map.put("content","订单号:" + outTradeNo);
webSocketServer.sendToAllClient(JSON.toJSONString(map));
添加代码后查看浏览器调试工具数据交互过程,和前后端联调情况,显示正常则表示添加成功。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















