Electron是什么?怎样安装和运行Electron软件
更新时间:2023年06月20日17时18分 来源:传智教育 浏览次数:

Electron(原名为Atom Shell)是GitHub开发的一个开源框架。它通过使用Node.js和Chromium的渲染引擎完成**跨平台的桌面GUI应用程序的开发。Electron 现已被多个开源Web应用程序用于前端与后端的开发,著名项目包括 GitHub 的 Atom 、微软的 Visual Studio Code 和腾讯的QQNT。
Electron并不是一门新的技术,自 2013 年开始至今已有 10 年历史了,最初是由 GitHub 团队开发,现由 OpenJS 基金会负责维护。

1. 安装 Electron Fiddle
Electron Fiddle [下载地址](https://www.electronjs.org/zh/fiddle),下载符合各自操作系统的版本,正常安装即可。

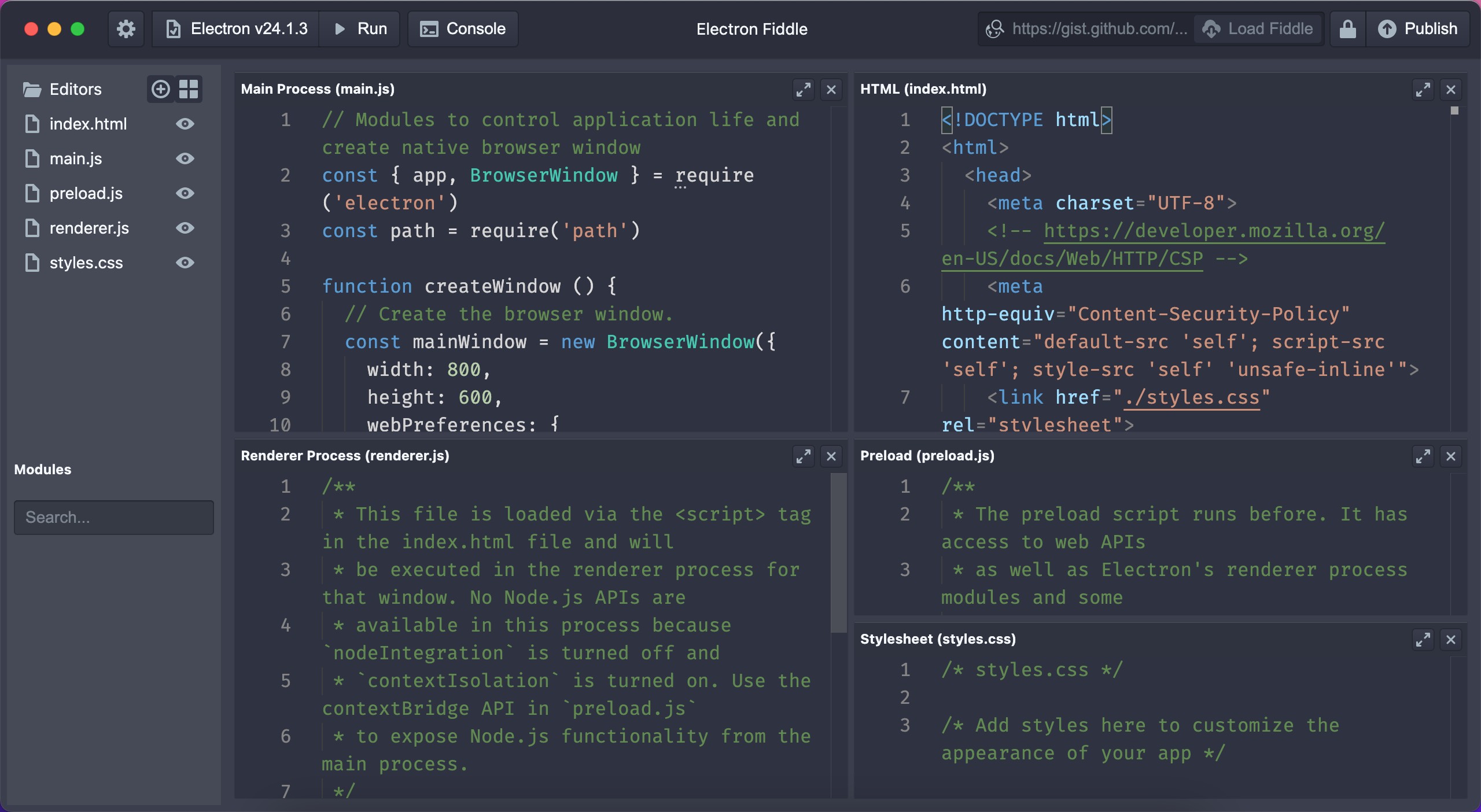
打开 Electron Fiddle 后可以看到自动创建了 Electron 项目的模板,左侧是文件列表,右侧是文件的内容,可以简单的看到Electron 的项目代码是由 HTML、CSS、JavaScript 构成。
2. 运行 Electron 项目
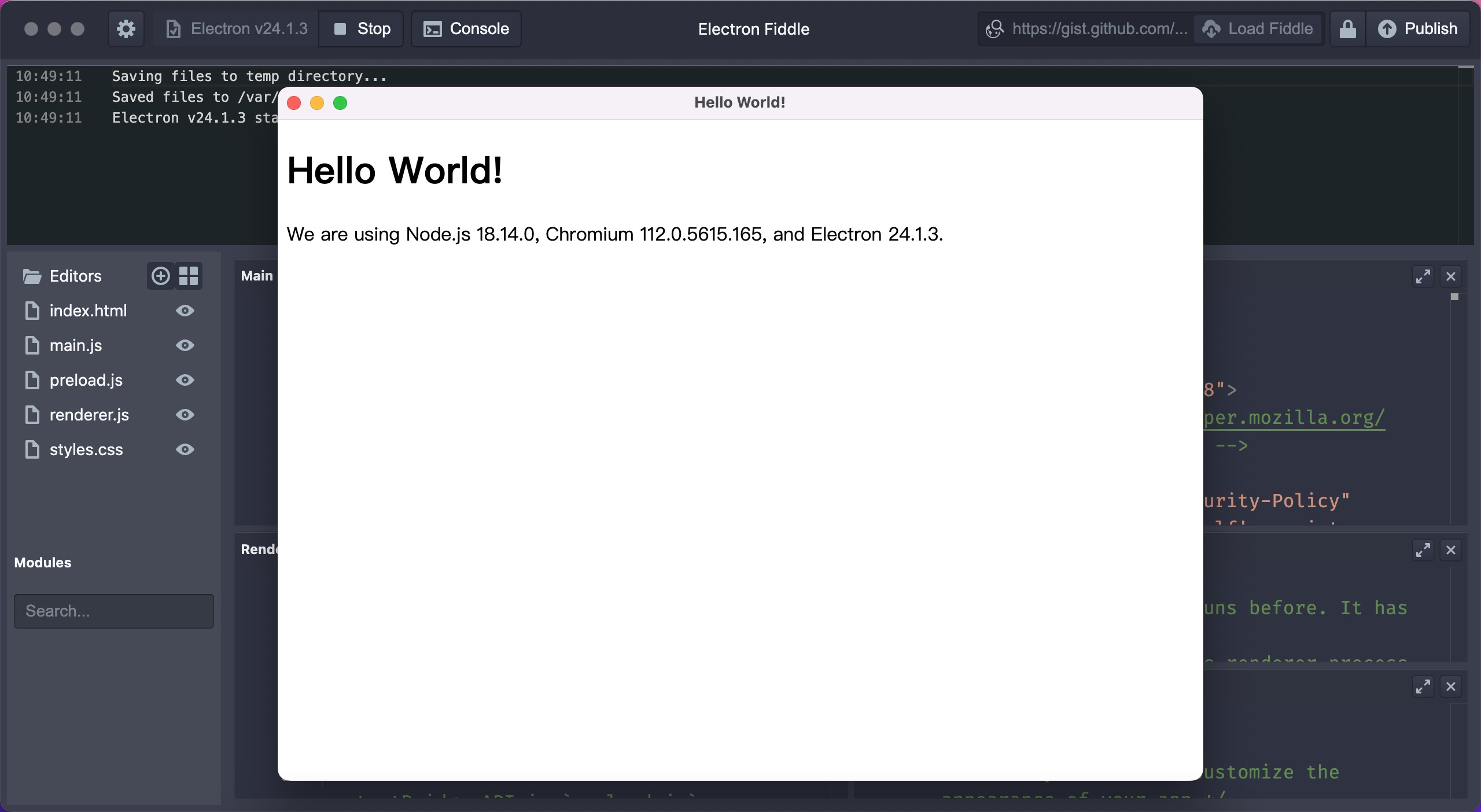
点击 Electron Fiddle 工具栏中的 【Run】按钮:

3. 修改 Electron 项目代码
- index.html 是项目的布局结构
- style.css 是项目布局样式
- renderer.js 是运行在浏览器环境
- preload.js 是运行在浏览器环境
- main.js 是运行在 Node 环境
关于 proload.js 和 main.js 的作用在后面会详细介绍,当前需要体会到 index.html、style.css 和renderer.js 的作用。
注:默认情况下每次打开 Electron Fiddle 都会重新的生成项目模板,代码模板可以以链接形式进行分享。
上面的内容的主旨内容是要知道 Electron 项目的代码使用的是 HTML、CSS、JavasScript 和 Node.js 相关的技术。


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















