什么是拖曳?拖曳交互的实现过程
更新时间:2023年03月24日09时47分 来源:传智教育 浏览次数:

拖曳是页面中的元素从初始位置被拖动到新的位置的用户行为,如拖曳页面中的指定元素到另一个元素中。首先使用鼠标指针进入源对象,然后按住鼠标左键拖动源对象,当移动鼠标时源对象会跟随鼠标指针移动,如果源对象进入了目标对象,就松开鼠标左键让源对象放置在目标对象中。
在拖曳操作中,源对象表示被拖动的元素。为元素添加draggable属性可以设置此元素为源对象,示例代码如下:
<p draggable▪"true"></p>
上述代码设置<p>标签的draggable属性的值为true,表示<p>标签是一个可以被鼠标拖曳的源对象。需要注意的是,图片和链接默认是可以拖动的,它们不用添加draggable属性,就可以进行拖曳。
源对象进入的元素称为目标对象,目标对象可以是页面中的任一元素,示例代码如下:
<div></div>
<div>标签不需要设置draggable属性。
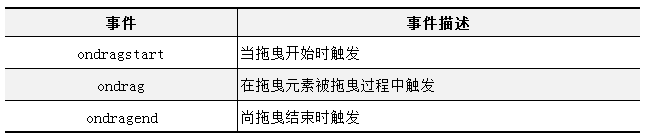
拖曳事件包括拖曳开始、拖曳进行中、拖曳结束等事件。在开发中,用户可以依靠拖曳事件来实现带有拖曳交互效果的页面。拖曳事件是由元素对象产生的,如源对象、目标对象,这些对象会产生不同的拖曳事件。源对象事件如表所示。

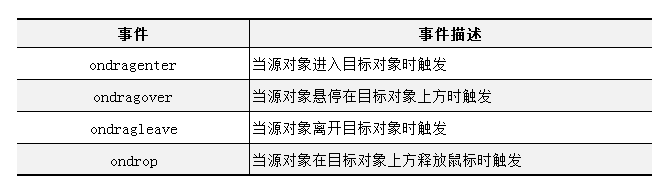
目标对象事件表如下:

需要注意的是,只有当源对象上的鼠标指针进入目标对象时,才会触发ondragenter事件。默认情况下,浏览器会默认阻止ondrop事件。如果想要触发该事件,则需要在ondragover事件中使用“retum false;”(或者e.preventDefaultO)来阻止其默认行为。
在源对象和目标对象的事件处理函数中,使用dataTransfer对象可以进行数据传输,示例代码如下:
// 通过 dataTransfer对象设置数据 event.dataTransfer.setData(format, data); // 通过dataTransfer对象获取数据 event.dataTransfer.getData(format);
上述代码中,event表示事件处理函数的事件源对象,setData(format,data)方法用于将指定格式的数据设置给dataTransfer对象,参数format用于定义数据的格式,data表示待设置的数据:getData(format)方法可以从dataTransfer对象中获取指定格式的数据,format 表示数据的格式。
下面演示HTML5中拖曳事件的具体使用方法。
(1)创建C:codelchapter02demo09.html,定义源对象p和目标对象div页面结构,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width:200px;
height:200px;
border: lpx solid red;
float: left;
malin: 10px;
}
div:nth-child(2) {
border: lpx solid green;
}
div:nth-child(3) {
border: lpx solid blue;
}
p{
height: 25px;
background-color: pink;
1ine-height: 25px;
text-align: center;
}
</style>
</head>
<body>
<div id="divl">
<p id="p1"draggable="true">施曳内容1</p>
<p id="p2"draggable="true">施曳内容2</p>
<p id="p3"draggable="true">拖曳内容3</p>
<p id="p4"draggable="true">拖曳内客4</p>
</div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
上述代码中,第33~40行代码定义了3个div盒子作为目标对象,元素id值分别是divl、div2和div3。在div1盒子中,放置了4个p元素作为源对象,这些元素的id值分别为p1、p2、p3和p4。
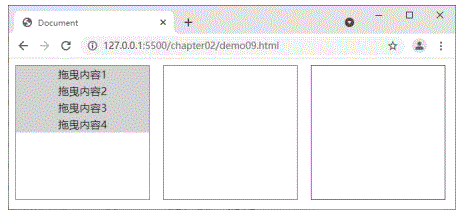
(2)保存代码,在浏览器中进行测试,效果如图。

(3)在第(1)步第40行代码后,编写如下代码,设置源对象的拖曳效果:
<script>
// 当拖曳开始时触发
document.ondragstart=function (event){
console.log('源对象开始被拖动');
console.log (event.target.id);
event.dataTransfer.setData('text/html',event.target.id);//传递id值};
//作用于整个拖曳过程(不断地执行)
document.ondrag=function(event){
console.log('源对象被拖动过程中');
};
//当拖曳结束时触发
document.ondragend=function (event){
console.log('源对象被拖动结束');
};
</script>
上述代码中,event.target用来获取触发事件的子盒子。由于源对象是可以在目标对象中任意来回拖动的,所以使用document作为父盒子,在这里将事件对象委托给document元素。第3-7行代码用于实现源对象被拖动时的数据存储。其中,第6行代码在拖曳操作时使用dataTransfer对象存储数据,该对象可以保存一项或多项数据,支持多种数据型(如URL、text/html类型)。dataTransfer对象的setDataO方法可以为一个给定的类型设置数据,传递 event.target.id 用于记录当前被拖曳的源对象的id。
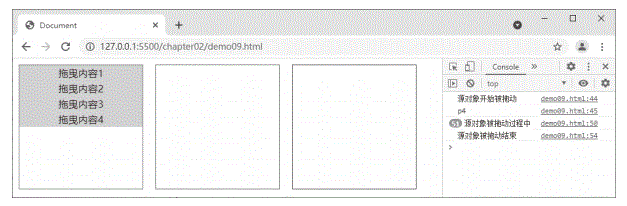
(4)在浏览器中刷新浏览器页面,并打开控制台,查看源对象的事件过程,页面效果如图。

当拖动id为p4的元素“拖曳内容4”时,控制台中会打印出该元素的id值,以及源对象开始被拖动、被拖动过程中和被拖动结束时的一系列监听。读者可以根据控制台打印的数据来观察监听过程。
(5)继续编写如下代码,设置目标对象的释放效果:
//当源对象进入目标对象时
document.ondragenter=function (event){
console.log('目标对象被源对象拖动着进入');
console.log (event.target);
};
//当源对象悬停在目标对象上方时触发
document.ondragover=function (event) {
console.1og('源对象悬停在目标对象上方'):
return false;
};
// 当源对象离开目标对象时
docuwlnt.ondragleave=function() {
console.log('离开了');
};
//当源对象在目标对象上方释放鼠标时
document.ondrop=function (event){
console.1og('上方释放/松手');
var id = event.dataTransfer.getData('text/html');
event.target.appendChild(document.getElementById(id));
};
上述代码定义了应用于目标对象的一系列监听事件。第16~20行代码实现了当源对象在目标对象上释放(松开)鼠标时,将源对象放入目标对象的效果。其中,第18行代码使用dataTransfer对象的getData()方法,获取之前使用 setDataO方法存入的id值;第19行代码使用document.getElementByld)获取id值对应的元素,并使用appendChild()方法将其追加到event.target 目标对象中。
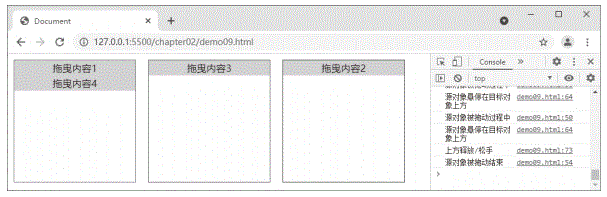
(6)在浏览器中刷新,然后进行拖曳操作,查看源对象进入目标对象的事件过程,页面效果如图。



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















