Web前端培训:如何在Vue中注册组件?
更新时间:2022年11月25日12时38分 来源:传智教育 浏览次数:
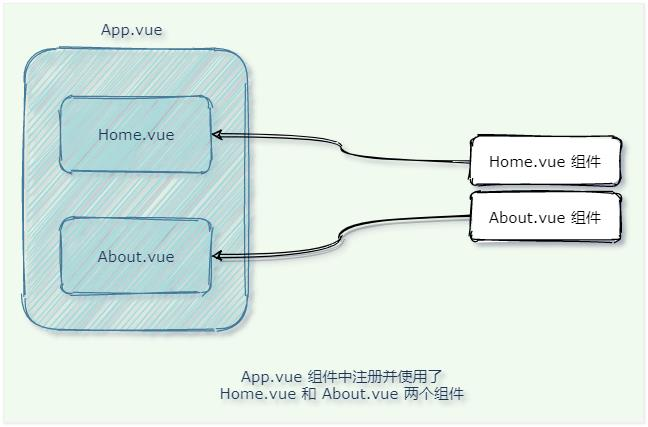
vue 是一个完全支持组件化开发的框架, 组件之间可以进行相互的引用。vue 中组件的引用原则:先注册后使用。
1. 组件的注册
组件之间可以进行相互的引用,例如:

注册组件的的方式:分为“全局注册”和“局部注册”两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用


1)全局注册组件
<dependency>
<groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId>
import { createApp } from 'vue'
import App from './App.vue'
// 1.导入 Swiper 和 Test 两个组件
import Swiper from './components/MySwiper.vue'
import Test from './components/MyTest.vue'
const app = createApp(App)
// 2.调用app实例的component()方法,在全局注册my-swiper和my-test两个组件
app.component('my-swiper', Swiper)
app.component('my-test', Test)
app.mount('#app')
2)使用全局注册组件
使用app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:
//在 main.js中,注册了my-swiper 和my-test两个全局组件
spa_app.component('my-swiper', Swiper)
spa_app.component('my-test', Test)
<!--在其他组件中,直接以标签的形式,使用刚才注册的全局组件即可
<template>
<h1>这是App根组件</h1>
<hr/>
<my-swiper></my-swiper>
<my-test></my-test>
</template>
3)局部注册组件
<template>
<h1>这是App根组件</h1>
<my-swiper></my-swiper>
<my-search></my-search>
</template>
<script>
import Search from './components/MySearch.vue'
export default {
components:{// 通过 components节点,为当前的组件注册私有子组件
'my-search': Search,
},
}
</script>
2.全局注册和局部注册的区别
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景: 如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
3.组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
①使用kebab-case命名法(俗称短横线命名法,例如my-swiper 和my-search)
②使用PascalCase命名法(俗称帕斯卡命名法或大驼峰命名法,例如MySwiper和MySearch)
短横线命名法的特点:
必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
4.通过name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的name 属性作为注册后组件的名称,
示例代码如下:

5.组件之间的样式冲突问题
默认情况下,写在.vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
单页面应用程序中,所有组件的DOM 结构,都是基于唯一的index.html 页面进行呈现的
每个组件中的样式,都会影响整个index.html 页面中的DOM 元素


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















