Vue.extend的用法
更新时间:2022年03月29日11时53分 来源:传智教育 浏览次数:
Vue.extend用于基于Vue构造器创建一个Vue子类,可以对Vue构造器进行扩展。它有一个options参数,表示包含组件选项的对象。下面我们通过例3-3演示Vue.extend的使用。
【例3-3】
(1)创建C:Users/itcast/Desktop/demo03.html文件,具体代码如下:
<div id="app1">app1: {{title}}</div>
<div id="app2">app2: {{title}}</div>
<script>
var Vue2 = Vue.extend({
data () {
return { title: 'hello' }
}
})
var vml = new Vue({ el: '#app1' })
var vm2 = new Vue2({ el: '#app2' })
</script>
在上述代码中,第4行的Vue.extend()方法返回的Vue2就是Vue的子类;第5~7行用于为新创建的Vue2实例添加data数据,由于此时Vue2实例还未创建,所以要把数据写在函数的返回值中;第1行的title在vml中不存在,代码在执行时会报错,如果报错,就说明第5~7行代码只对Vue2有效,原来的Vue不受影响。
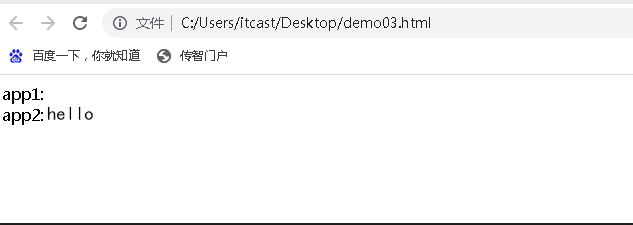
(2)在浏览器中打开demo03.html文件,运行结果如图3-3所示。

图3-3 Vue.extend
在图3-3所示的页面中,appl对应Vue的实例vml,app2对应Vue2的实例vm2,从运行结果可以看出,在vm2中添加了初始数据hello,vml不受影响。并且在控制台中会看到title属性未定义的提示。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















