什么是JS事件对象?常用属性及方法有哪些?
更新时间:2021年10月29日10时55分 来源:传智教育 浏览次数:
什么是事件对象?
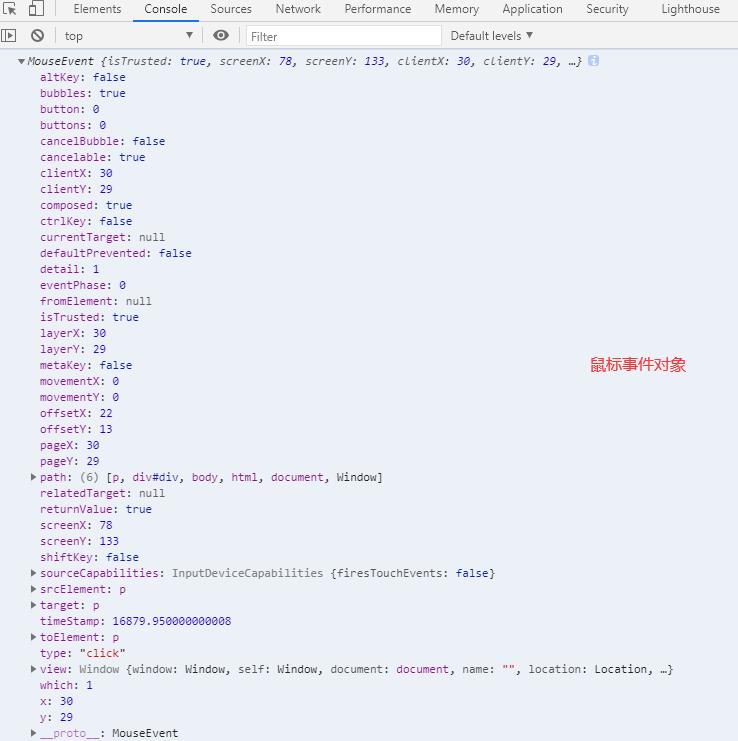
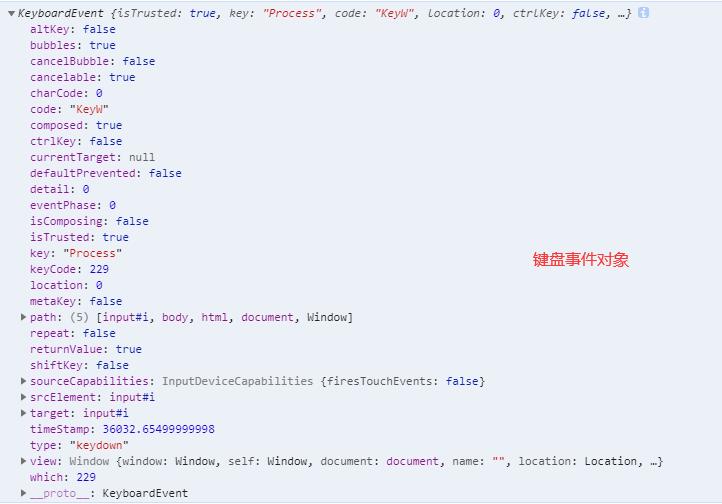
事件发生以后,系统会调用我们写好的事件处理程序,在调用处理程序时,将事件发生时有关事件的一切信息,封装成一个对象,作为参数传给监听函数(事件处理程序),我们把这个对象称为“事件对象”。 有关事件发生的一切信息,都包含在这个事件对象中;根据事件类型的不同,事件对象中包含的信息也有所不同; 如点击事件中,包含鼠标点击的横纵坐标位置,键盘事件中,包含键盘的键值等。


事件对象中的常用属性及方法有哪些?
event.bubbles:属性返回一个布尔值,表示当前事件是否会冒泡;
event.eventPhase:返回一个整数值,表示事件流在传播阶段的位置。(0表示事件目前没有发生。 1表示事件目前处于捕获阶段。 2表示事件到达目标节点。 3表示事件处于冒泡阶段。)
event.type:返回一个字符串,表示事件类型,大小写敏感;
event.timeStamp:返回一个毫秒时间戳,表示事件发生的时间;
event.clientX:获取鼠标事件触发的X轴坐标
event.clientY:获取鼠标事件触发的Y轴坐标
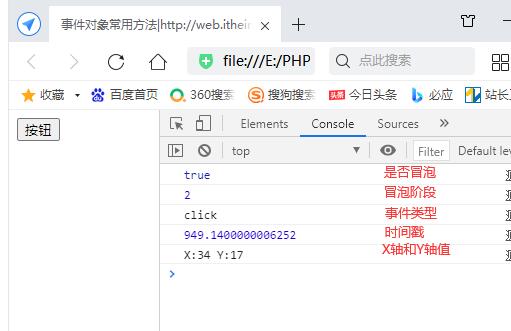
下面我们通过代码来体验上述方法的用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象常用方法|http://web.itheima.com</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
</body>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(e){
//当前事件是否会冒泡
console.log(e.bubbles);
//事件目前所处的节点
console.log(e.eventPhase);
//事件类型
console.log(e.type);
//事件发生的时间戳
console.log(e.timeStamp);
//鼠标的的X轴和Y轴值
console.log("X:" + e.clientX, "Y:" + e.clientY);
}
</script>
</html>

猜你喜欢


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















