JAVA培训之JSP中的脚本
更新时间:2016年08月13日18时23分 来源:传智播客JAVA培训学院 浏览次数:
1.JSP文件分析
在JSP的组成中,我们了解到,JSP文件中包括Java脚本,并且Java脚本有三种。今天我们就一一来详细了解这三种脚本的使用,如下所示:
首先,我们来看一个jsp文件,如例1-1所示:
例1-1 index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath=request.getScheme()+"://"+request.getServerName()+":"+
request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
</body>
</html>
现在对index.jsp页面中的代码进行分析,如下所示:
(1)jsp指令:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>就是jsp指令,也是一种特殊的标签,后面我们会单独讲解jsp标签。
(2)Java代码片段:
<%
String path = request.getContextPath();
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
以上代码便是Java代码片段,其中第一条Java代码:request.getContextPath()是获得应用名称;第二条Java代码:basePath变量的值是由协议名+服务器名称+端口号+项目名称组成,即:http://localhost:8080/项目名/。
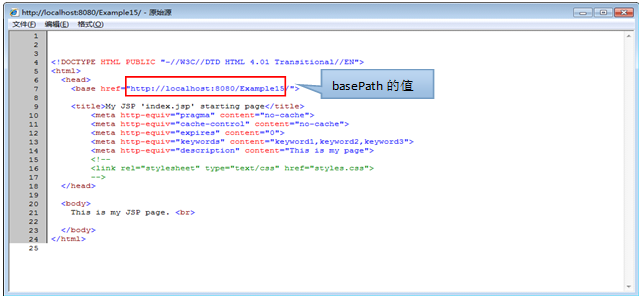
<base href="<%=basePath%>">该标签中使用了<%=basePath%>,它表示向浏览器端输出表达式内容,如图1-1所示是index.jsp页面在浏览器端的源代码:

图1-1 index.jsp在浏览器端的源代码
由图1-1可知,<%= basePath%>在浏览器端显示的值为:http://localhost:8080/Example15,其他脚本内容都不存在。
<base>标签的作用就是,当本页面超链接或表单的访问路径是使用相对路径时,如<a href=”AServlet”/>,会在该路径前添加basePath的值,例如<a href=”AServlet”>,就相当于<a href=”http://localhost:8080/Example/AServlet”/>。
2.JSP脚本练习
下面通过一个案例,来学习在jsp文件中,使用三种脚本的效果,如下所示:
(1)新建一个web应用,Example15,对该应用的index.jsp文件进行编辑,主要代码如例1-2所示:
例1-2 Example15/index.jsp
<body>
This is my JSP page. <br>
<%
int a = 10;
%>
<%
out.print(a++);
%>
</body>
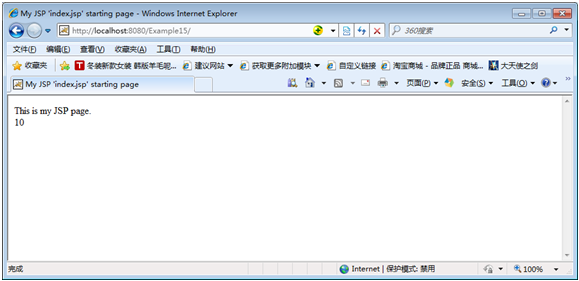
(2)将Example15发布到Tomcat服务器,然后启动服务器,在浏览器端地址栏上输入:http://localhost:8080/Example15,浏览器显示结果如图1-2所示:

图1-2 浏览器显示结果
由图1-2可知,out.print(a++)确实是先向浏览器端输出a的值,然后再给a加1。
(3)对index.jsp做如下修改,使用Java脚本在浏览器端输出a的值,如例1-3所示:
<body>
This is my JSP page. <br>
... ... 此处省略例1-2中红色标注的代码
<br>
使用Java脚本输出a的值:<%=a%>
</body>
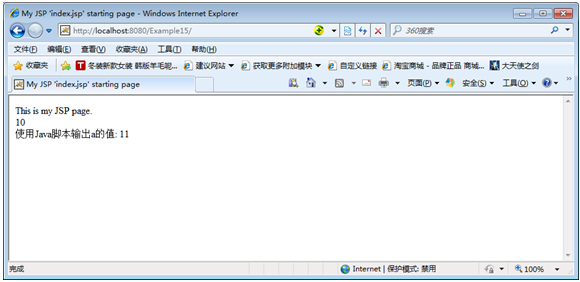
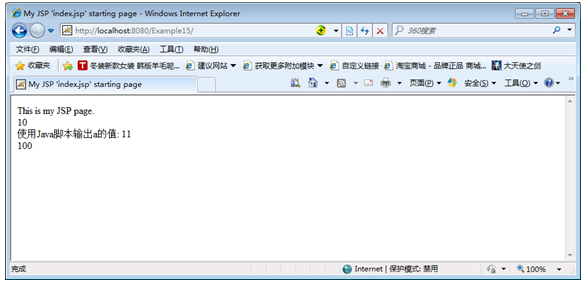
(4)重新启动服务器,在浏览器端访问index.jsp页面,显示结果如图1-3所示:

图1-3 浏览器显示结果
(5)再次对index.jsp进行修改,在jsp页面中声明成员变量a,如例1-4所示:
<body>
This is my JSP page. <br>
... ... 此处省略例1-2中红色标注的代码
<br>
<%!
int a = 100;
public void fun1() {
System.out.println(a);
}
%>
<%
out.print(a++);
fun1();
%>
</body>
例1-4中,使用<%! %>声明了一个成员变量a,与例1-2中的局部变量a同名,并且定义了一个方法fun(),该方法在控制台打印a的值,控制台打印的a是成员变量而不是局部变量。现在再向浏览器端输出,观察有什么变化。
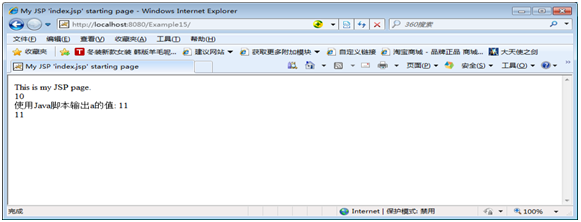
(6)重启服务器,在浏览器端访问index.jsp页面,显示结果如图1-4所示:

图1-4 浏览器显示结果
(7)控制台打印结果,如图1-5所示:

图1-5 控制台打印结果
成员变量a的值是100,局部变量的值是10,浏览器无论访问多少次,输出的局部变量a的值都是11,控制台打印的是成员变量,无论浏览器访问多少次,控制台打印的值都是100。如果将例1-4中,out.print(a++)改为out.print(this.a++),再次访问index.jsp页面,浏览器显示结果与控制台打印结果分别如图1-6、1-7所示:

图1-6 浏览器显示结果

图1-7 控制台打印结果
out.print(this.a++)中this.a表示的是成员变量而不是局部变量,先在浏览器端输出成员变量a的值,然后再给a加1,由于fun()方法是在a加1后被调用,所以控制台上打印的a的值为101。出现这种效果的原因是:jsp本身就是一个Servlet,而Servlet是单例的,每次请求都会去调用service()方法,而局部变量a就是定义在service()方法中,因此每次访问,a都是从10开始,在浏览器端输出的都是11。而成员变量a在第一次访问时是100,然后加1,以后每次访问都是在上一次访问的结果上再加1。因此,第二次再访问的时候,控制台会打印102。以上涉及到jsp原理,后面我们会详细讲解。
(8)下面,通过脚本实现循环输出。在Example15应用的WebRoot目录下新建一个jsps目录,并在该目录下创建一个test.jsp,主要代码如例1-5所示:
例1-5 test.jsp
<body>
<table border="1" align="center" width="60%">
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<%
for(int i = 0; i < 10; i++) {
%>
<tr>
<td>张三</td>
<td>29</td>
</tr>
<%
}
%>
</table></body>
例1-5中,使用for循环,将循环体中的信息循环十次,即表格的一行将会输出十次,也就是十行。以后我们会使用类似的方式将数据显示在页面中。注意,for循环的“}”不能漏写了,否则效果显示不出来。
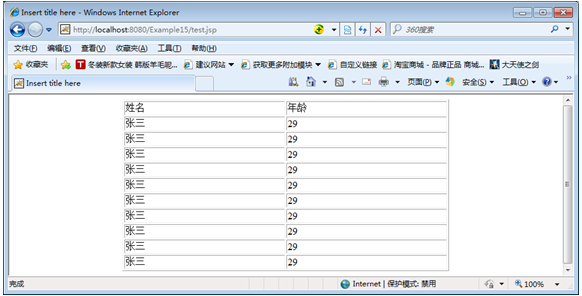
(9)重新启动服务器,在浏览器端访问http://localhost:8080/Example15/jsps/test.jsp,浏览器显示结果如图1-7所示:

图1-7 浏览器显示结果
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















